このページについて(スピログラフ)
Canvasの練習に、月並みですが、スピログラフのページを作ってみました。
JavaScriptを使っています。動作確認はWindowsのIE9、FireFox11(Portable)、GoogleChrome17(Portable)でしています。
IEのCanvas対応は、IE9からだそうです。IE9以降か、新しい目のFireFoxやGoogleChrome等でご覧下さい。

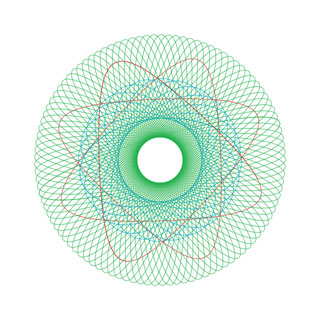
こーんな感じの絵が作れます。(2分の1に縮小しています)
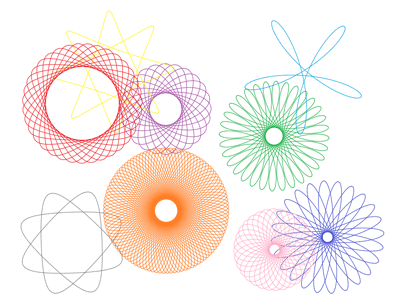
ペンの太さも変更できるので、こんなのも。

う~ん、まあスピログラフとしては若干邪道っぽい気もしますが・・・
描いた絵を保存したいときは、「保存用に紙を表示」ボタンを押してから、ボタンの下に小さく表示された画像を右クリックして、「保存」や「コピー」をして下さい。(Windowsの場合)
保存方法がダサいのは、私がCanvasをよくわかってないから?
最初に「新しい紙(透明)」ボタンを押してから描くと、背景が透明な画像ファイルに保存できます。需要はないと思いますが、画像処理ソフトで合成する場合は、背景が透明だと簡単です。

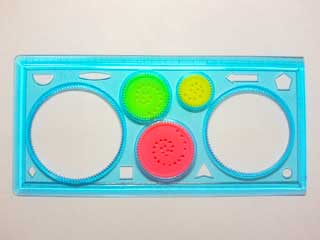
このページを作るのに参考にしたのは、「デザイン定規」という商品名の玩具です。

神楽坂の太陽堂というお店で百円で買いました。そもそもは陶器屋さんのようですが、懐かしい感じの玩具を売っています。
「スピログラフ」という言葉に馴染みがなくても、この写真を見て懐かしいと感じる昭和の人も多いのではないでしょうか。
NEW!
ペンの色を「編集」できるようにしました。
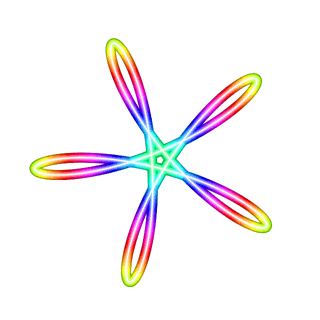
あと、ペンの色に色相のグラデーションを使えるようにしました。ついでに、紙の色も指定できるようにしました。
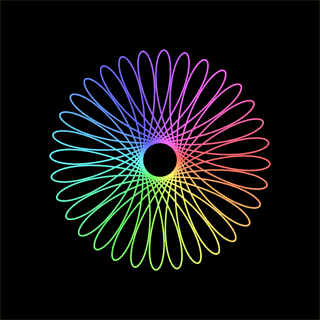
たとえばこんな感じ。

濃い色の紙に細い線を使うと二重描きの部分が目立ってしまうので、「自動停止」できるようにしました。
グラデーション時に明度と彩度の調整もできます。明度と線の太さを変えて重ね描きすると、

こんな感じとか…
「色の編集」は一瞬だけ、HTMLのinput要素の"color"タイプの使用も考えたのですが、長年の付き合いのInternet
Explorerを対応外にするのは忍びなくて、Windowsのカラーダイアログに少し寄せて作りました。