このページについて(ぼくせる64)
ページを開いて、レトロなお風呂のタイルのようなものが表示されたら、適当にマウスでクリックしてみて下さい。左クリックでボクセル(立方体)を追加します。右クリックで削除します。
画面右上の「ヘルプ」をクリックすると簡単な説明が表示されます。詳細は操作説明(ぼくせる64)をご覧ください。
YouTubeに紹介動画を置きましたのでご覧になってください。
動画「ボクセルっぽいWebページ」(YouTube)
Windows 7のInternet Explorer 11、Google Chrome 43、Firefox
36で動作確認したのですが、IEで保存したファイルの、ChromeやFirefoxでの読み込みに一部制限があります。
ボクセルの情報を自分で圧縮したりするのは大変そうなので、pngのイメージデータとして保存しているのですが、IEで保存したものをChromeやFirefoxで読み込むと、RGB値が変わってしまうんです。逆は問題ないようです。
仕方がないので、力ずくで変換しながら読み込んでいますが、本来異なる色が同じ色として読み込まれることがあるので、一部のボクセルの色が変更されてしまう可能性があります。
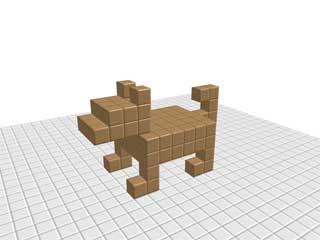
絵心のない私が、このページで、「家」的なものを作ろうとした結果がこの有様です。
この例では幅24×奥行き24×高さ12の範囲のボクセルを使っているんですが、このページでは最大64×64×64までのボクセルを扱うことができます。
IEが11になって、WebGLに対応したということで、なにかWebGLを使ったページを作ってみたいと、ずっと考えていたのですが、何も思いつきません。
しかたがないので、月並みですが、とりあえず簡単なボクセルっぽいページを作ってみることにしました。
「それにしても月並みすぎでしょ」とも思いましたが、実験のページだからいいんです(居直り)。
ボクセルには、技術的に高度な要素もあるのでしょうが、もちろん私にはそんなのは無理なので、三次元ドット絵的な素朴なページです。
このページにはwgld.orgで公開されている行列演算ライブラリminMatrix.jsを使わせて頂いています。
JavaScriptやGLSLのコードもwgld.orgやIBMのページのサンプルを参考に(コピペ)させて頂きました。
Web上のWebGLの情報は、three.js等のライブラリの使用を前提としたものがほとんどのようなので、wgld.orgの情報はとても貴重だと思います。
three.jsを使わないのは、私が意固地な年寄りだからではありません。サーバのファイル容量の節約のためです。他のページにも書いたのですが、私のページは、ISP契約のオマケの無料サービスを利用しているので、全体で10MBしか使えないんです。正解は「貧乏な年寄りだから」でした。(涙)
前述のminMatrix.jsのファイル容量は、8KB弱と、とてもコンパクトで助かっています。
実を言うと、マウスの座標から、どのボクセルの面がクリックされたのかを調べるのに、three.jsの機能を使いたいと思ったこともあったのですが、よく考えたら、そもそもボクセルなので比較的簡単に調べられるのでした。
まあそんなもん、よく考えなくても気付かないといけないんですが…
(So-netのU-Page+サービス終了のため、2020年12月にレンタルサーバに引っ越して、容量制限は10MBから2GBに緩和されました。1ヵ月百円ちょっとのレンタル料で、私にもなんとか払えます)
できれば今後も機能の追加などをしていこうと思いますが、一応私以外にも使ってくれる人がいるという「設定」ですので(涙)、保存ファイルの上位互換には配慮するつもりです。
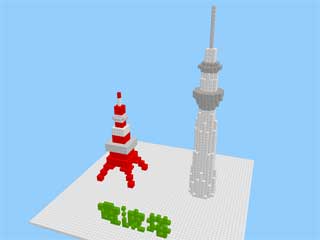
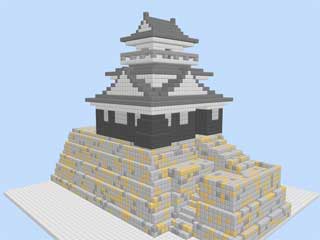
実際は、このページで何か作ってみようと思ってくださる方は、まずいないと思いますので、私の作った拙いサンプルを晒させて頂きます。
タイトルか画像をクリックすると、「ぼくせる64」のページでボクセルが表示されます。ボクセルが表示されたら、とりあえず「ホーム」メニューの「右旋回(Q)」・「左旋回(E)」ボタンで回転してみてください。
マクロを使用して作成したサンプルには参考のため「使用マクロ」のリンクを付けました。クリックすると使用したマクロが表示されます。
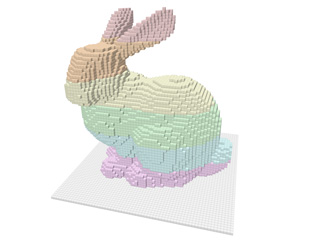
「スタンフォードバニー」は、もちろん私が作ったものではありません。私には「四足動物」が限界です。スタンフォード大学で作成されて公開されている3次元CG用の定番のテストデータを、ポリゴン(三角形)からボクセルに変換しました。
2023年(卯年)の年賀状のために、Microsoft Visual Basic
2010(古っ!)Expressで変換プログラムを作りました。使い捨てプログラムのつもりでしたが、「スタンフォードドラゴン」と呼ばれるデータもあったので、翌年も使いまわしてしまいました。